Portfolio Posts - Page 2
P3 Image Color Experimentation
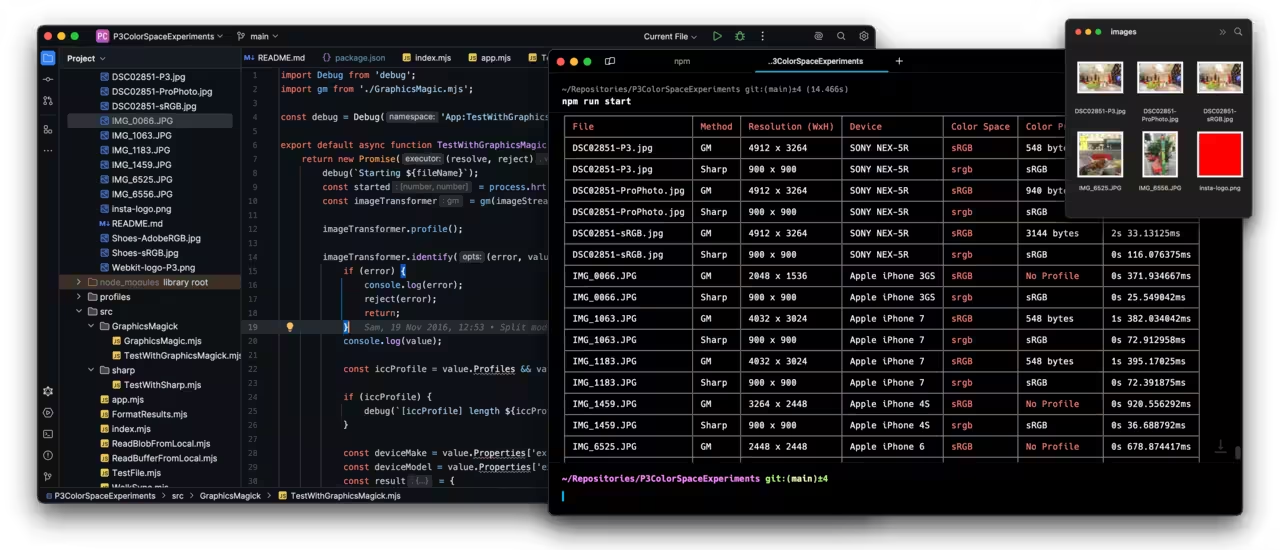
2016 generation MacBooks and iPhones have a wide-gamut P3 display that show 25% 'more' red and greens compared to standard RGB monitors. So I began to experiment to work out what was needed to be able to use this extra color space when presenting images on web and native apps.Basically what I needed to work out was, when given an image that is using P3 color space, can I make a thumbnail from it without destroying the P3 colors and output a transformed image that is still in P3. Further that, to be able to display the specific P3 optimised images on devices that support it. Read more...

Pure Swift Instagram Queue App for iOS
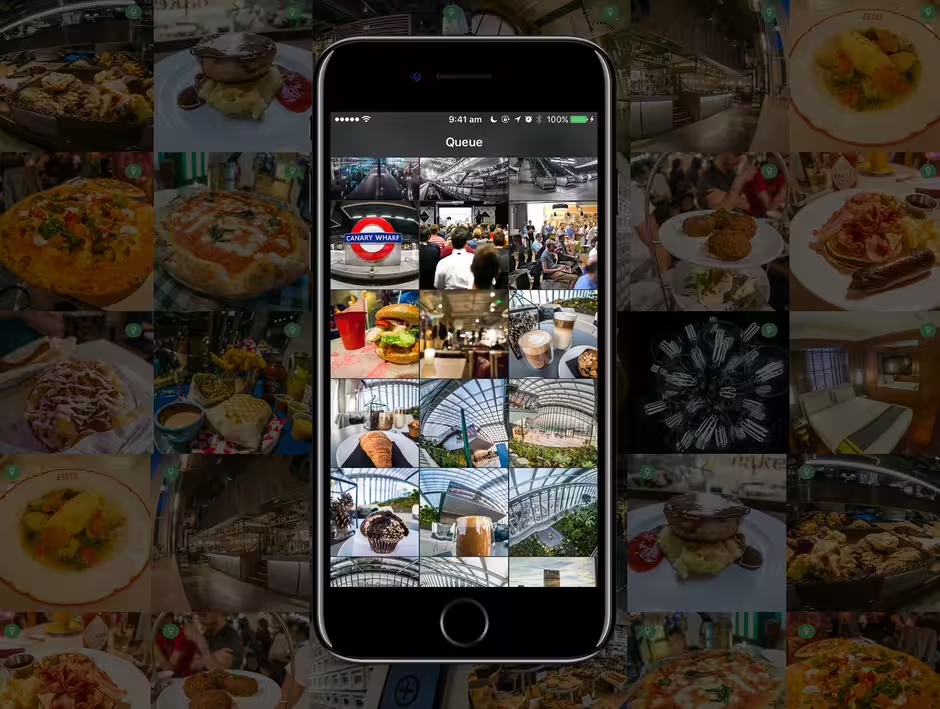
Sometimes it's nice to branch of into new technologies to keep perspective and knowledge of relevant stacks. This is my adventure into pure the pure iOS world with a simple Swift iPhone app. The app handles the basics, but should handle them well. Connecting to a HTTPS pinned API, download a data in JSON, cache it locally. Then parse it and use it to display data within the app.In this case, the app is a list of photos I have taken that I have uploaded to my website, but have yet to share on Instagram. I can track which photos are shared as I linked Instagrams post callback into my website, so new posts on Instagram can be matched to photos I've uploaded to my website by way of metadata matching. Read more...
Fashion Retailer iOS App + Backend
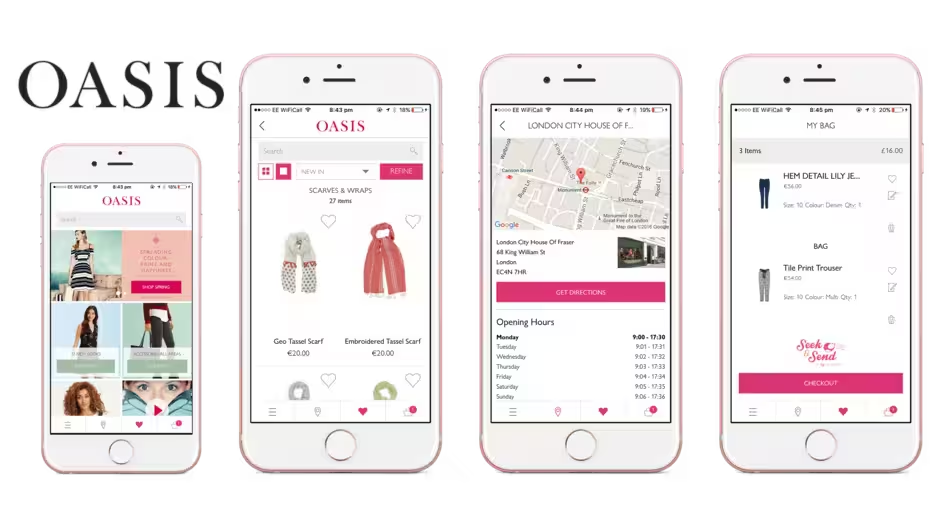
Stared this project from using the same code base developed for ASOS China in Spring 2016 for a London based agency on behalf of their client Oasis Stores, a ladies fashion wear, which also had physical stores in the UK. This project was designed to utilise existing development for a fast turn around, but had new functionality such as in-store stock, reserve online, and collect in store. This Cordova powered runs iOS devices.This project was more of an exercise in re-usability of a codebase than developing new tech. While there were some new features, this is essentially a rebranding of an existing app, and repurposing while retaining existing features. The backend for this was a NodeJS HAPI API which worked as an interim layer between the customers iPhone and the stores backend, which in this case, was Demandware. Read more...
ASOS中国 - Hybrid iOS and Android eCommerce App
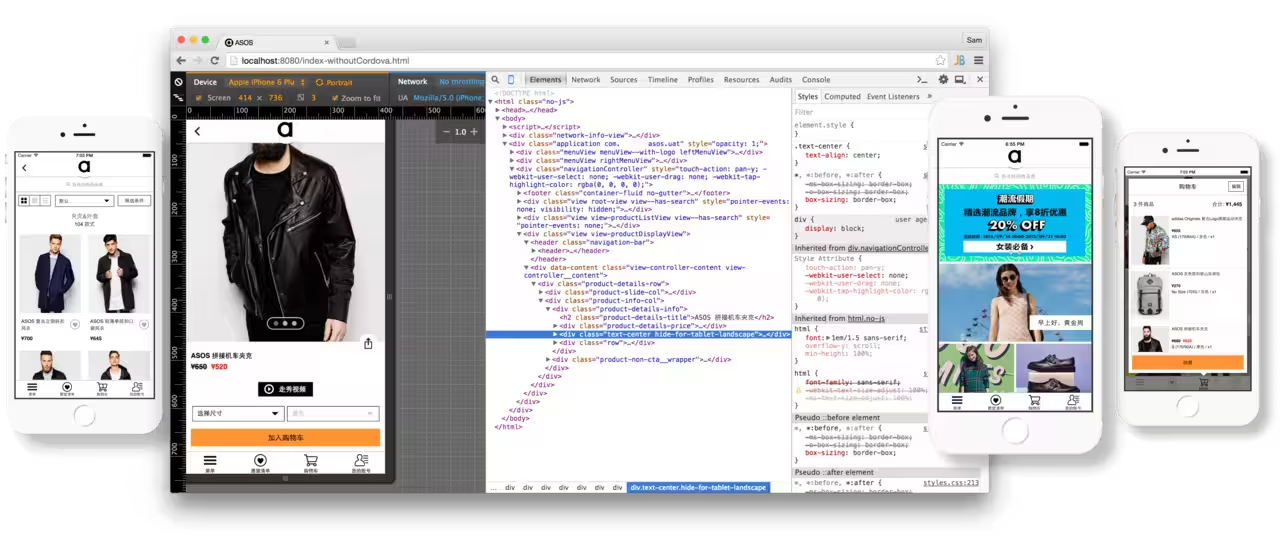
Stared this project from scratch in Spring 2015 for a London based agency on behalf of their client ASOS China. Following a similar design to the UK iOS app, this Cordova powered runs on both Android and iOS devices, in both orientations, on both mobile and tablet.Making pure JavaScript single page applications is one thing, with it's own set of complexities and challenges; but doing the equivalent for a JavaScript app that will function only in a mobile environment brings with it an entire new set of challenges. These are specifically related to the user interface. The app still has to retain the gesture recognition and actions found in native applications, and perform will full buttery smooth animations expected from real applications. Read more...

Dynamic iOS Passbook with notifications
Using a C# API to generate Passbook passes for the Passbook app on iPhones using iOS. The system can then track each users subscription, and send updates in realtime to each device via the Apple Push Notification Service (APNS). Read more...
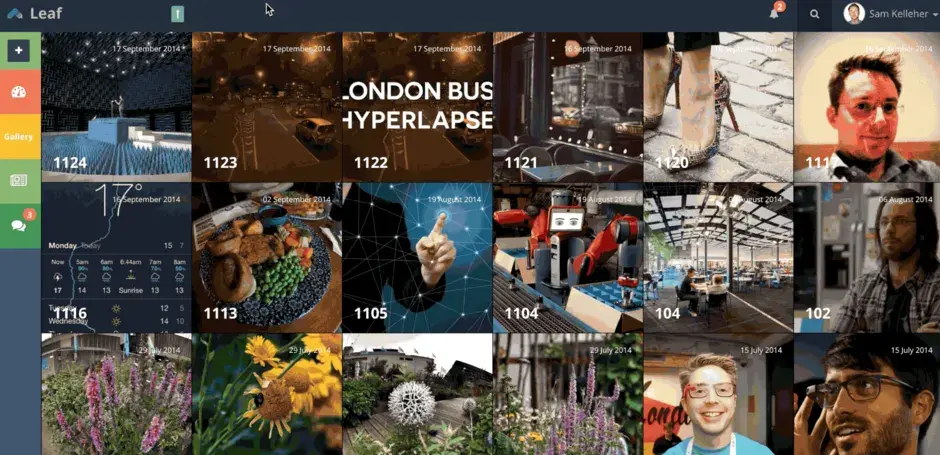
CMS Gallery + GIF Support
A photo gallery within the admin console of a CMS I created called Leaf. The gallery components takes uploaded images, and creates all the required dimensions for the website. It supports creating WebP versions of all images, as well as the usual PNG, JPEG, types. PDFs are also converted to AVIFs. If a GIF is uploaded, the animation is preserved and rendered. The GIF is also undergoes some lossless compression to make the animation load faster. Read more...
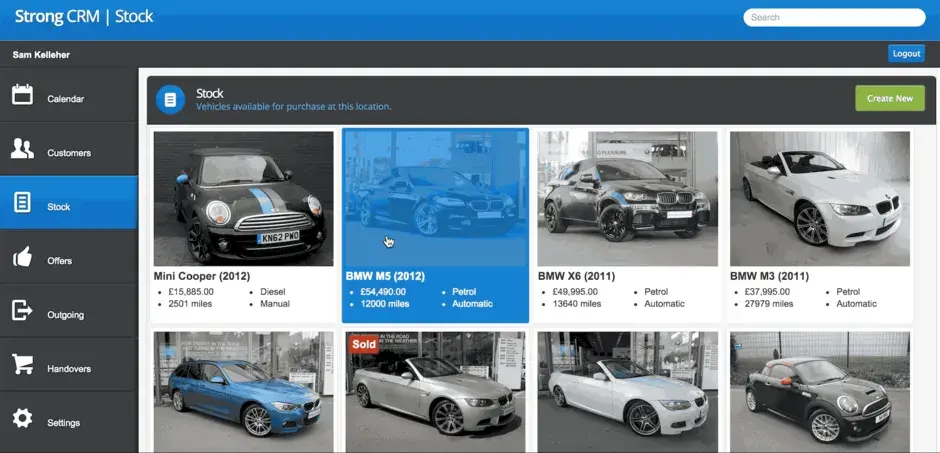
Backbone + WebSocket Single Page Application for Car Dealerships
A online and packagable application built using Backbone.js + Marionette.js, running on a WebSocket enabled C#/SQL backend. Being a Single Page Application (SPA), the application runs very natively, with fast performance between screen loads, and can handle transient network errors as users dip in and out of WiFi coverage. Read more...
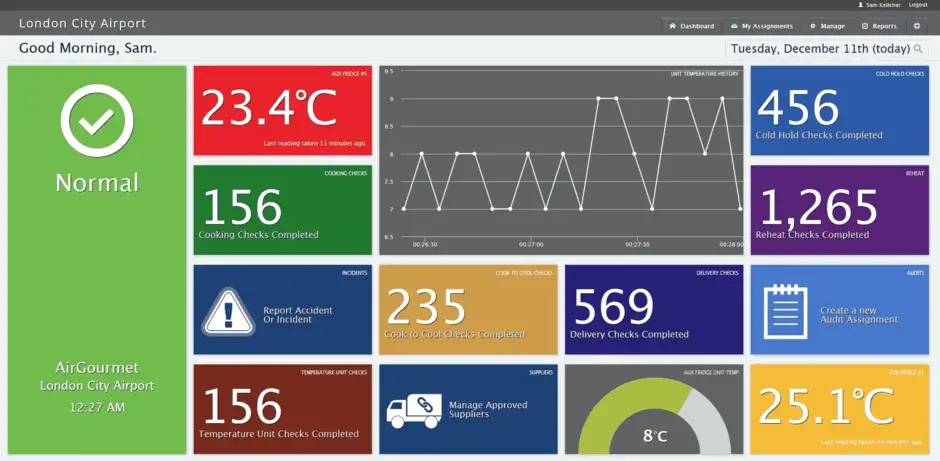
Responsive, Realtime, Customisable, Interactive Dashboard
This is a dashboard for a health and safety monitoring product I built. It has numerous unique features, and complex backends since the dashboard must effortlessly crunch potentially large datasets and summarize them in simple tabular graphs or numbers. Read more...
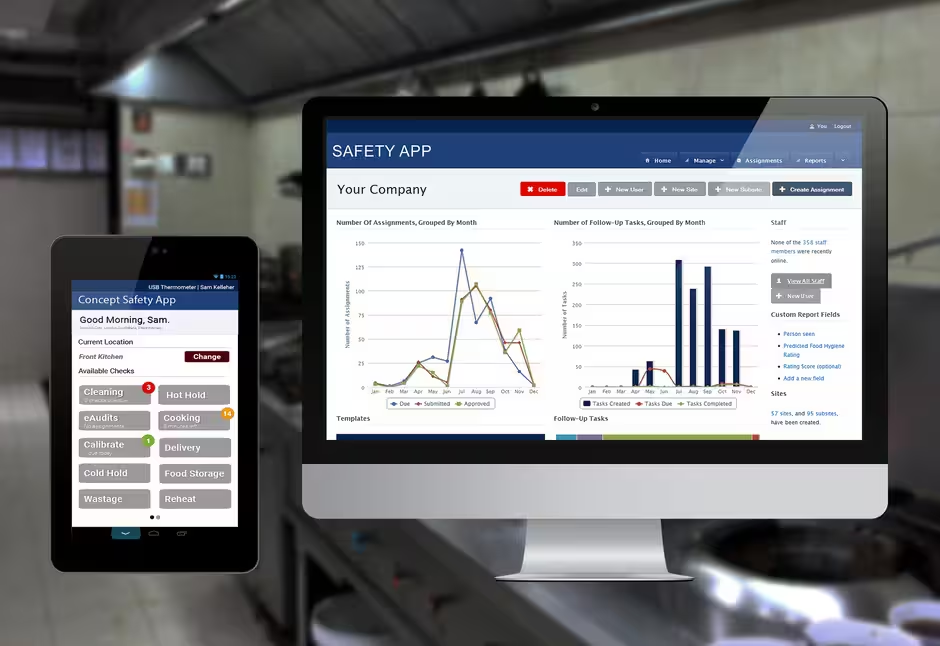
Realtime two-way Android based Safety Monitor tablet.
An Android powered tablet client application that uses Google Cloud Messaging (GCM) to establish a two way realtime connection (using XMPP via the Android OS) to receive and relay events for essential safety monitoring. Due to the volume of data driven, and the number of simultaneous connections; it was essential this Android app would scale and be able to deliver and function 100% of the time, never with a chance of user data loss. The data could be processed in a powerful C# .NET backend. The server-side XMPP connection to GCM was also a C# .NET Worker Role, running in Microsoft Azure. Read more...
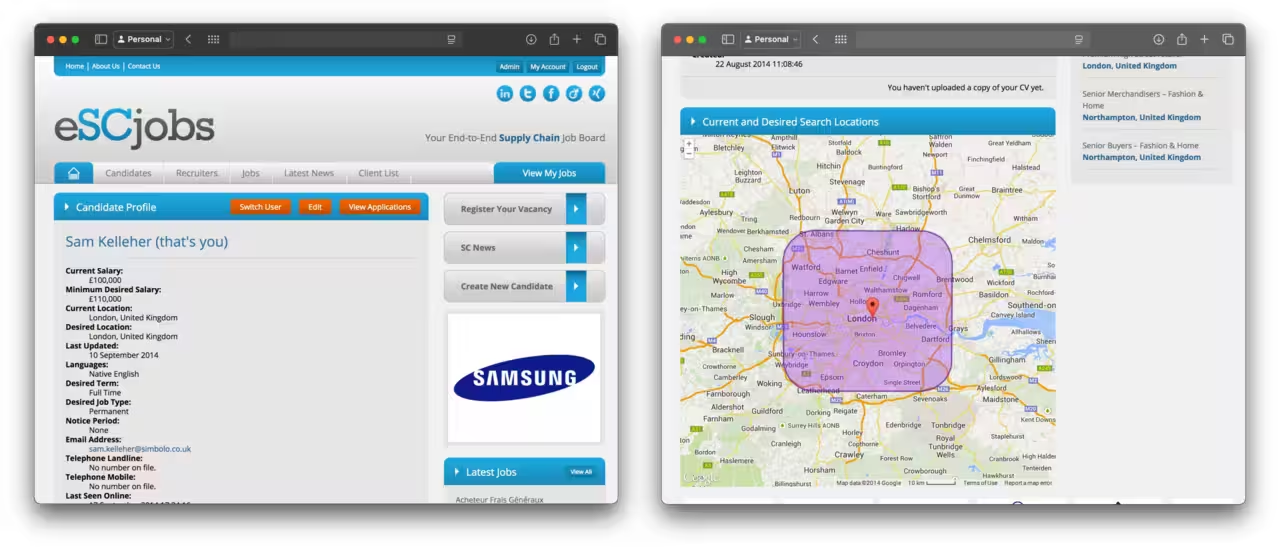
Multilingual Job Board with geospatial search capabilities.
This job board aimed at supply chain roles in Europe is able to automatically display the language relevant to the current user, as well as offer sophisticated geospatial search tools. Jobs and Candidates are then auto-matched for each job based on currency/salary (the jobs can show their currency in any known currency available), skills, and location. Location is based on specified travel distance from the desired location, which could be specific towns or continents, to sorting the relevant jobs is priority. Read more...