
P3 Image Color Experimentation
2016 generation MacBooks and iPhones have a wide-gamut P3 display that show 25% 'more' red and greens compared to standard RGB monitors. So I began to experiment to work out what was needed to be able to use this extra color space when presenting images on web and native apps.
Basically what I needed to work out was, when given an image that is using P3 color space, can I make a thumbnail from it without destroying the P3 colors and output a transformed image that is still in P3. Further that, to be able to display the specific P3 optimised images on devices that support it.
Being able to test on the latest MacBook and iPhone 7 I have, and the previous generation MacBook that doesn't have P3, I was able to compare the impact the P3 colors had on sample images. I first gathered some sample canary images - these were images that had elements that would only appear on P3 monitors and would appear blank on all others. This made it easy to tell if the P3 was working. However, other images in general, especially those such as sunsets or of neon lights appear noticeably more vivid in the P3 colorspace on supported hardware, than say a downgraded sRGB version of the same image on the same hardware.
I constructed a simple NodeJS console application that would process a set of sample images in a directory and attempt to gather metadata and transform the image into a smaller 900px version without doing a P3 to sRGB downgrade, then saving the resulting image with the P3 ICC profile embedded within it. The app uses ES6 features such as async await, and is Flow annotated.
The experiment is available on Github as P3 Color Space Experiments and I encourage you to check it out.
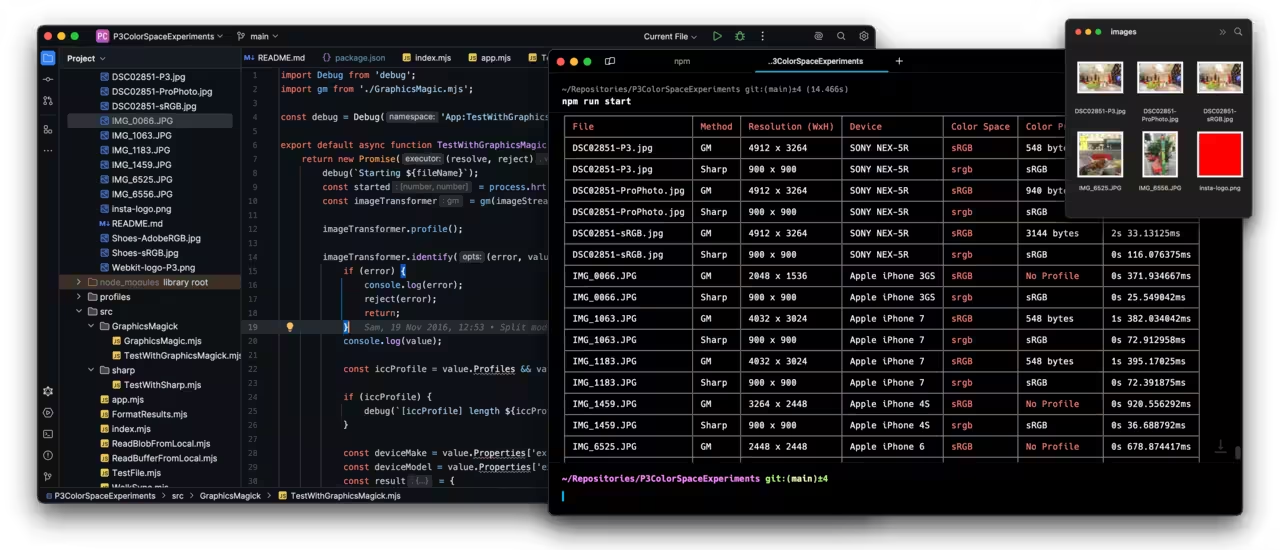
The results of processing using GraphicsMagick and Sharp are output to a table at the end of the test. Results so far seem to indicate that neither of these popular libraries are able to convert an image without downgrading the colorspace just yet. Which is a shame, but gives a benchmark to open new issues and get the work done.
I'll continue to contribute and retest where necessary so that eventually P3 image can be enabled by default in these libraries.
Source Code: https://github.com/samkelleher/P3ColorSpaceExperiments
