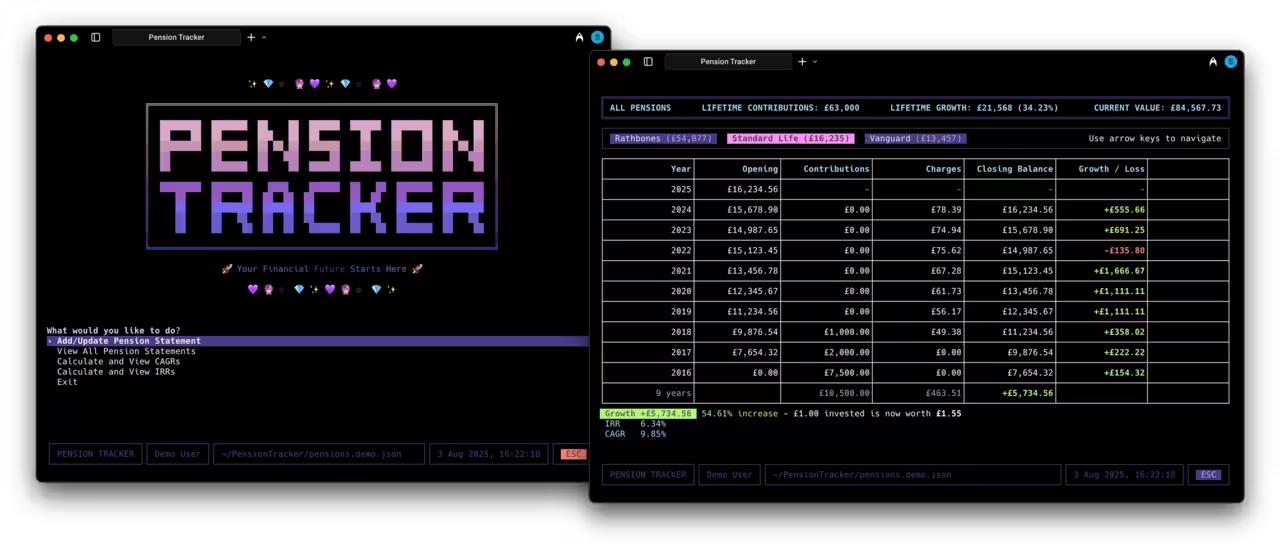
Something different... terminal CLI app to track pension performance
Built from scratch in a day, a terminal CLI app for tracking pension performance over time, an app built to last a lifetime. No internet or online storage requirement, you own your data. After seeing that airport boarding gates still use thin clients using a terminal like application, and even Bloomberg Terminal being the popular way to access financial markets, I wondered what pretty, small and useful app I could build that wasn't web based. Read more...

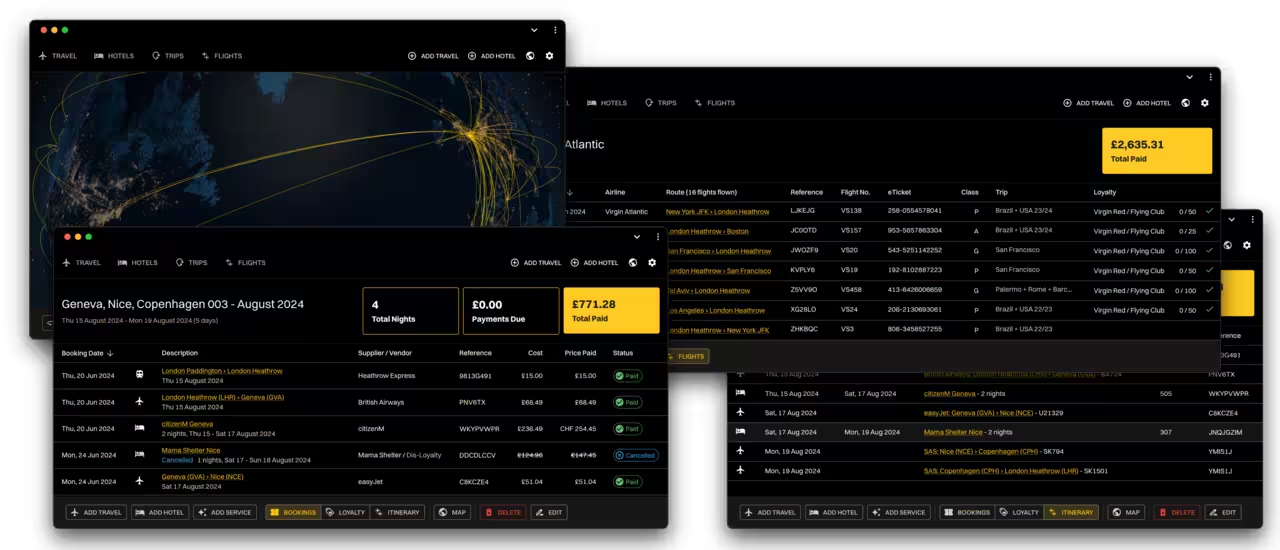
Local first: Travel Itinerary Planning App
This is a local first app (an app without a backend) for tracking a users travel, so think hotel bookings, reservations, flights and trains. Then there is the various loyalty programs offered by airlines, and keeping track of each flight and award. Putting that information into a manageable timetable and tracking the associated costs and expenses. These are the issues I addressed to improve when making this offline first app. Read more...
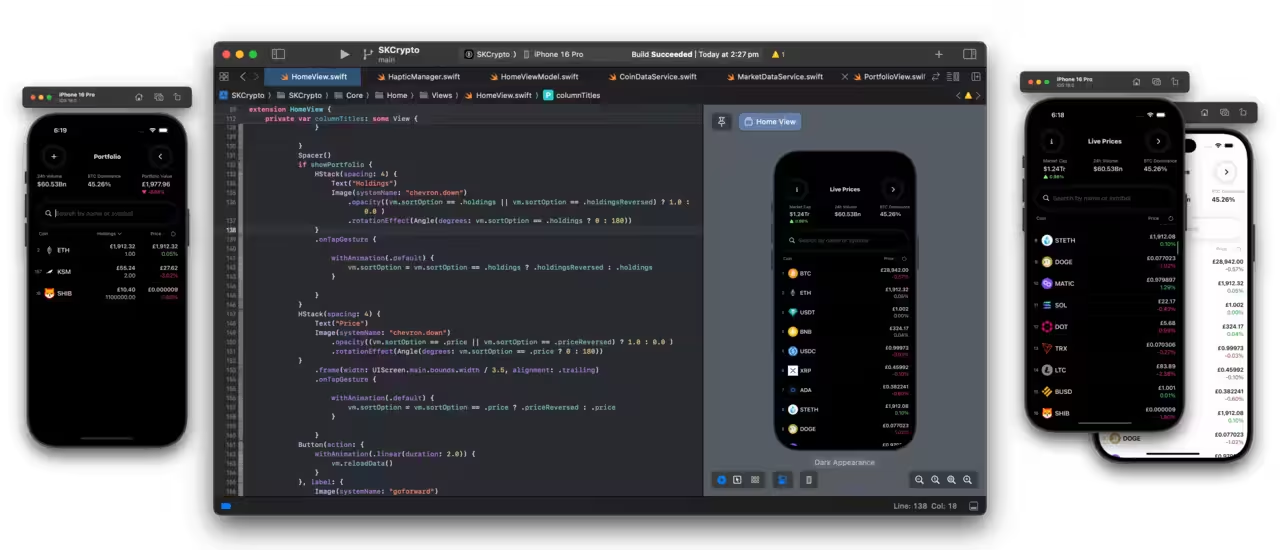
Crypto App using SwiftUI
In my recent day-to-day work, I don't come into much contact with writing vanilla iOS apps directly. Despite being quite knowledgable in mobile app development, and the Swift programming language, I don't use these skills often. For this reason, I often in spare time (such as waiting at airports) write small apps, and review tutorials for using the latest advancements in programming languages like Swift, and the associated tooling like Xcode. Read more...
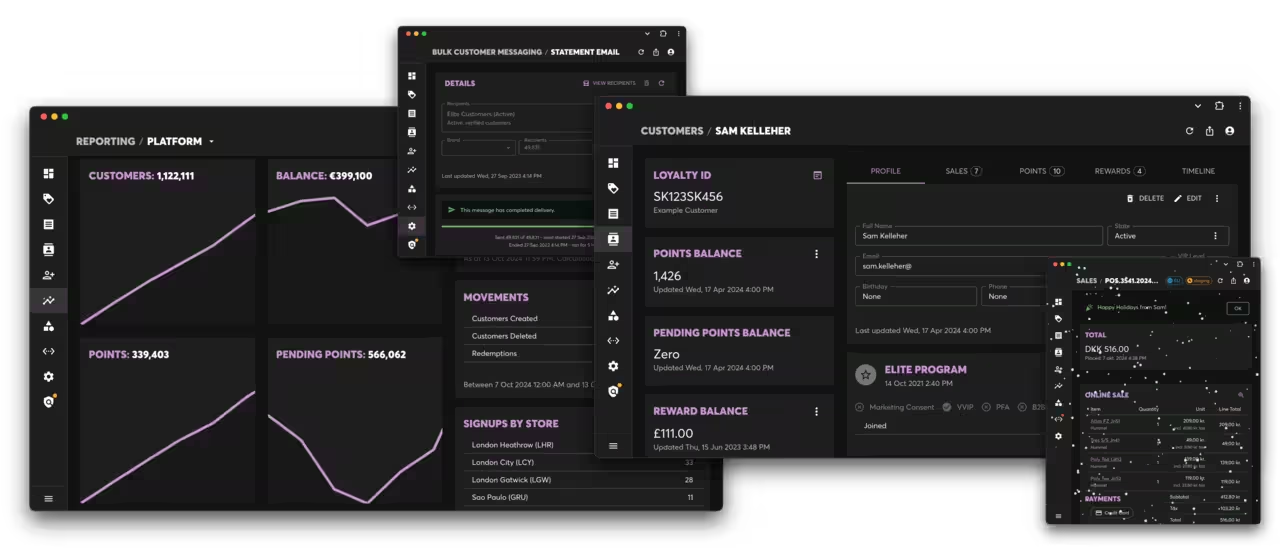
In-house tooling: Powerful CRM Tooling
Building a product for a business is nothing without an empowered team behind it; equipped with capable tooling to enable them to do their best. As part of a project to build a customer loyalty platform, the business also needs tooling to view sales data, view customer profiles, their loyalty history, see a unified view of communications, their 'touch point' activity with the business; as well as the ability to modify and control the various bells and whistles of the platform. Read more...
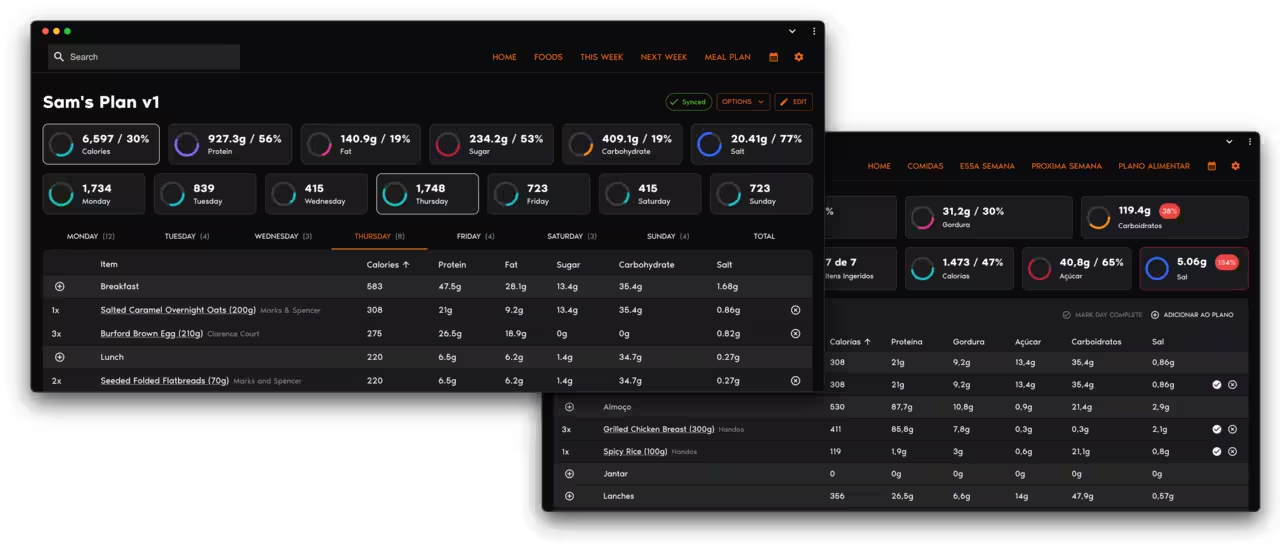
MacroMealPrep App
I created this as a side project in my spare time as a way to plan ahead the food I would need to eat in a given week. The saying goes, "if you don't plan then you plan to fail". This goal of this app is different to other apps like MyFitnessPal which are geared around weight loss, and don't allow you to make plans in advance. Merely, they just track the food you eat, as and when you eat it. With my app, I wanted to put advance planning first, meaning, during the week, I would not need to spend mental energy thinking about what I should eat, when, or where. Read more...
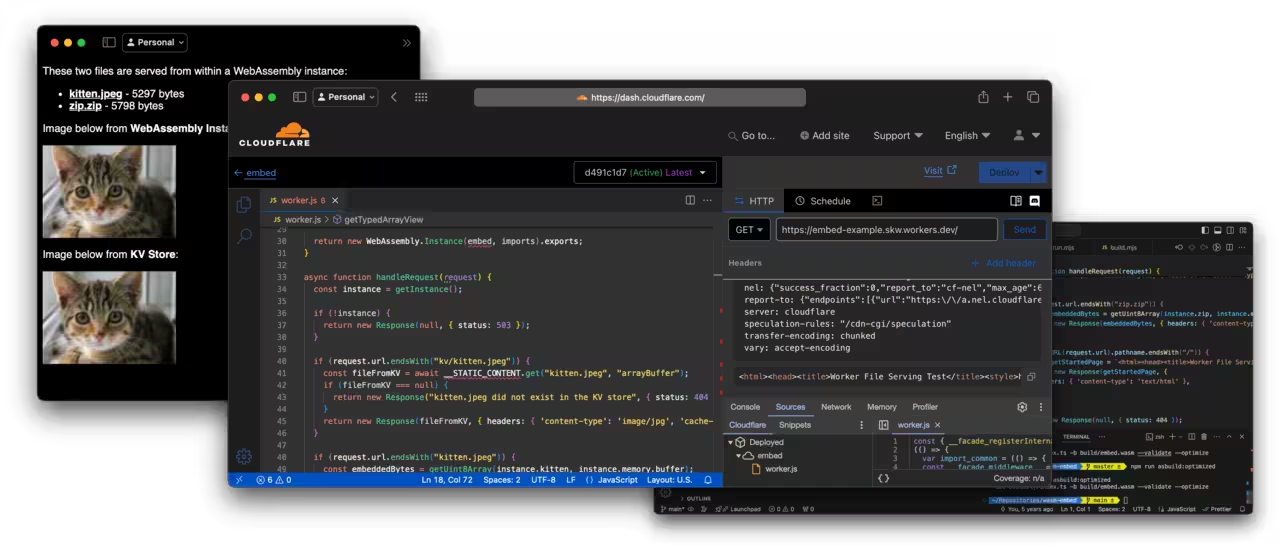
Ultra fast response times serving static files with WebAssembly Workers
With trends moving to Serverless or Function-as-a-Service we've started building our web servers from instances of Express running inside Docker containers, to "functions" that instead run on managed infrastructure, responding to each request as they arrive. Many cloud providers supply this type of system which is fast, cheap, and very easy to maintain as all you have to do is upload your functions. Cloudflare in particular innovate further by replicating your worker to every edge node in their network, drastically limiting CPU + memory time, in exchange for response time as each worker 'instance' is located physically close to users. With previous approaches, worker instances were usually just located in a single region with redundant zones only; thus requiring a load balancer to be setup which is also not simple. Read more...
Statement on the UK exit from the EU 🇪🇺
I believe in inclusivity, openness, outwardness, a forward thinking future for all.
Brexit is the opposite of that.
The entire referendum was propagated by manipulating social networks for spreading targeted misinformation paid for by unknown foreign actors. What might not be obvious to those outside the UK, is that most mainstream media providers have all sewn an anti-immigration narrative for several years broadcasting radial right-wing opinions rather than fact based news. Factual misinformation has been promoted without question.
Democracy is an ongoing basis, to treat a non-binding referendum as binding and not give the public the change to reflect based on new information and instead use a flawed vote as a mandate to pursue the worst flavour of Brexit is just madness.
European citizenship is about being part of something greater than just the sum of my own nationality. While the EU is not by any means perfect, it stands as a triumph of human political achievement.
We are better off together than we are alone.
Fortunately I was able to personally retain my freedom of movement and European citizenship due to holding dual citizenship with the UK and Ireland.
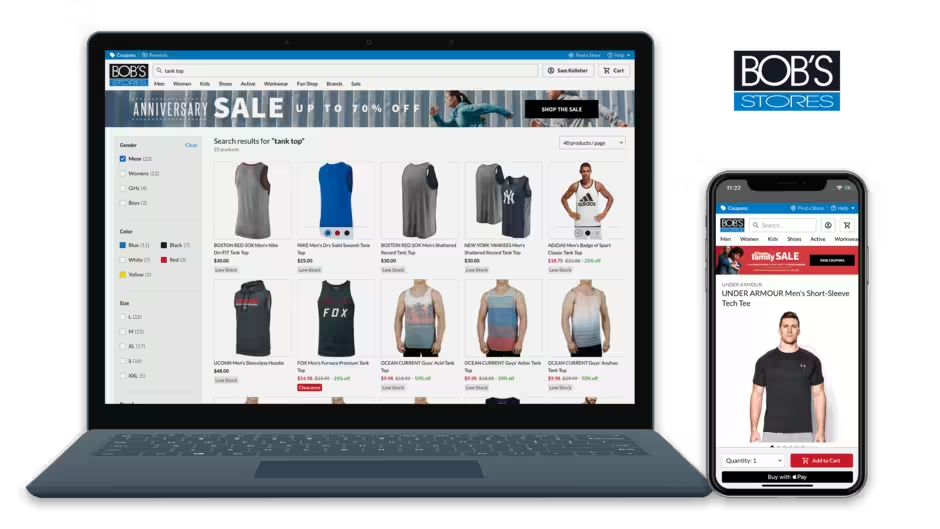
React Isomorphic eCommerce Retail Experience
A new Isomorphic React website that I describe as dumb, in that very little processing is done in storefront itself, instead, transactions are handed off to the API wherever possible. The goals that the website had to achieve was basically to not be Demandware. It should be uncoupled and agnostic from the datasource in all instances. It should be extremely fast, reliable, simple, and also customisable and theme-able. An anonymised responsive webpage is generated dynamically for each request, utilising significant in-app caching, and is frontend on the edge using Cloudflare which means the consumer gets a very fast and rapid render of the page, so even if the script takes a load to kick in on their browser, it happens before they begin to start interacting with the page. Read more...
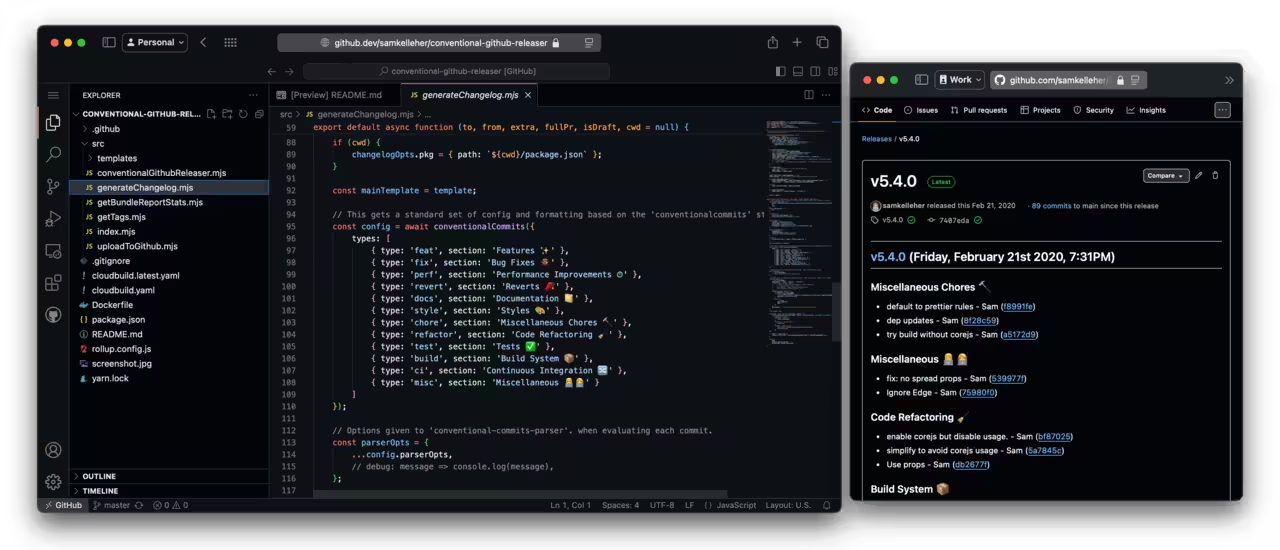
Auto-Generated Release Notes in Docker for Webpack
This is an inline tool that, when used in a Continuous Deployment workflow can automatically generate full featured release notes when run as a Docker mounted command In particular, it is useful for Webpack build JavaScript projects that have outputted a stats file, as this tool is able to consume the data, and integrate relevant parts of it into the final release notes. The full release notes, and formatted bundle information relating to the Webpack build, are uploaded to GitHub and created as a release on the commit that generate it. It's able to compare the last prior release with the current one, and highlight important performance information, such as changes in the number of bundles, their chunk names, and their respective sizes; which are all relevant if you want to maintain an ongoing trend of light client releases. Read more...
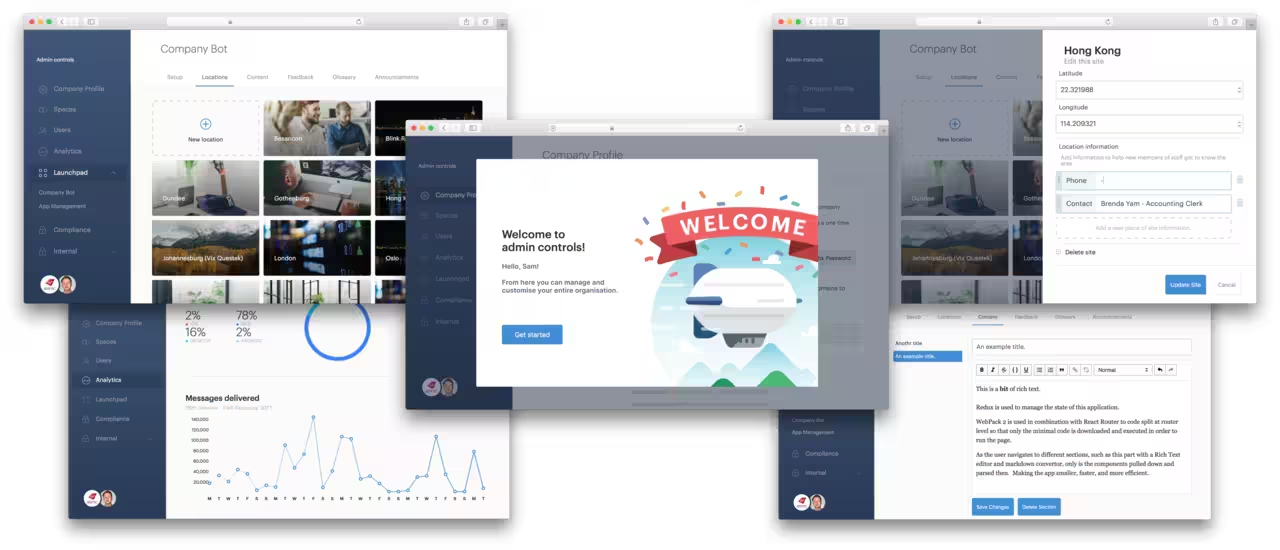
React + Redux Administrative Panel SPA
A sleek and comprehensive single page application built using the latest React and Redux technologies. This application had to include comprehensive user permission capabilities including user management, data manipulation, search, a detailed analytics visualisation section, image editing with drag and drop.There was a lot to do, but with just a few tweaks the app is lightening fast to startup and initialise. One of my personal favourite things about Redux, and the flux pattern in general, is the predictability. As such, this project was one of with the fewest detected defects. Since what is on the screen is guaranteed to be generated by the data in state, any glitches or unexpected behaviour could be traced instantly using the Redux Time Machine. Read more...