
Auto-Generated Release Notes in Docker for Webpack
This is an inline tool that, when used in a Continuous Deployment workflow can automatically generate full featured release notes when run as a Docker mounted command In particular, it is useful for Webpack build JavaScript projects that have outputted a stats file, as this tool is able to consume the data, and integrate relevant parts of it into the final release notes. The full release notes, and formatted bundle information relating to the Webpack build, are uploaded to GitHub and created as a release on the commit that generate it. It's able to compare the last prior release with the current one, and highlight important performance information, such as changes in the number of bundles, their chunk names, and their respective sizes; which are all relevant if you want to maintain an ongoing trend of light client releases.
Because it's just a Docker image, this tool is reliable and easy to run in any build environment that can run Docker (which is pretty much all of them). You simply consume the image as you would any other command, and it just works. Configuration is provided by way or command arguments of environment variables.
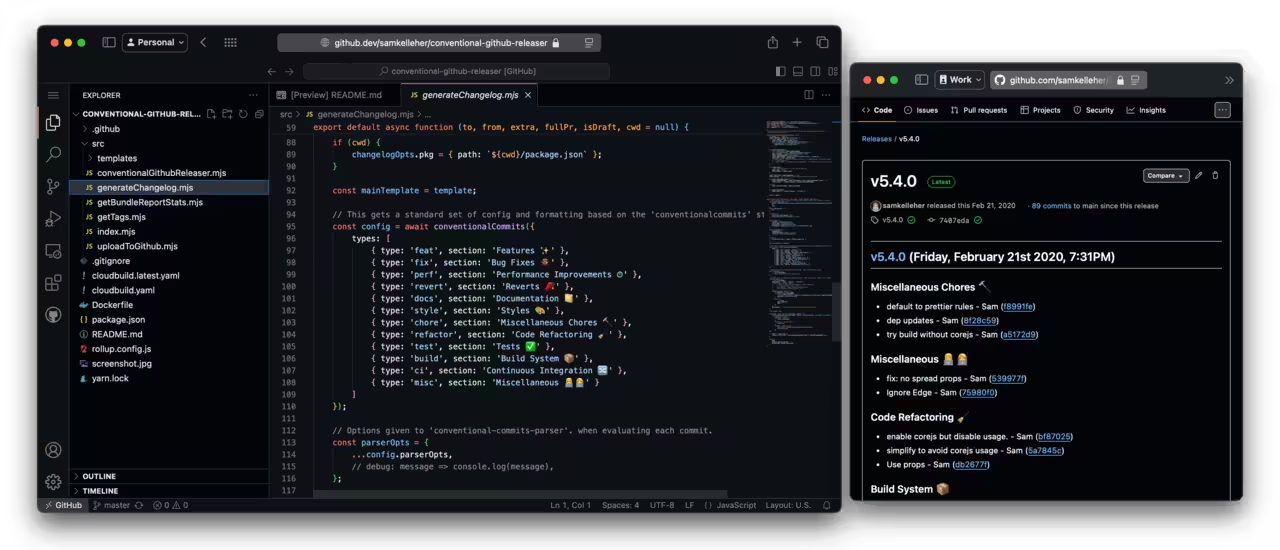
Indeed, just like Inception, this tool uses itself to generate its own release notes. Visit the GitHub repo (the tool is open source), and you can see under releases the notes that are generated (mind you, this tool isn't Webpack based, so the full data output is best viewed on a different project). Full documentation and readme is included. And to show how it can be used as an example, the repo itself uses GitHub actions to build itself and push the versioned and tagged image to GitHub's Container Registry, and generate its own releases notes which are in turn published. All right there in the repo. A living usage example.
Visit https://github.com/samkelleher/conventional-github-releaser
