

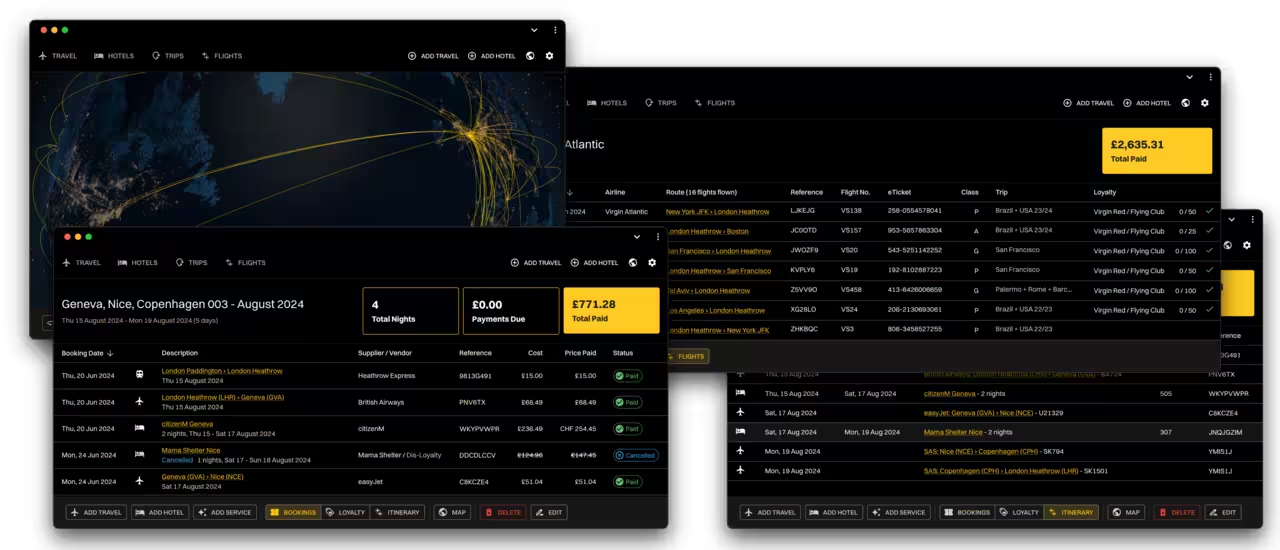
Local first: Travel Itinerary Planning App
During the development process, proof-of-concept development and the optimisation of time-to-market are often overlooked. “Local first” development involves building a web application that does not require a backend or server to serve its content. The entire application is local and runs solely on the user’s device, such as a calculator app.
Most applications today incorporate login features and shared records, like customer relationship management software. However, in many common use cases, the end user does not need to share their data, potentially beyond the ability to backup and sync their work to prevent data loss. The majority of the expense in application development arises from the additional cost of building servers to host and support the application, along with ongoing costs for server maintenance.
Advantages of this application include its instantaneous loading, complete data availability on the user’s device, and offline functionality. The entire application and its data work offline, including a 3D rendered world map. There are essentially no hosting costs for an engineer working on this application, as it can be scaled indefinitely by hosting a few JavaScript files for the initial download. This is managed by a Cloudflare Pages project, which hosts files from a KV store, making it largely free. I personally pay approximately $5 per month for all of my Cloudflare projects, not just this one. This subscription includes staging and production environments, secure DNS, a firewall, and the project is built by their CI process linked to the GitHub repository. From commit, the project is built and deployed within a minute or two.
