
MacroMealPrep App
After starting a weight training program, after 18 months of so I reflected on my progress and realised that the periods of growth correlated directly to periods where I had the best diet. That is, when I ate the correct foods in the correct quantity, I experienced optimal growth; compared to periods where I did not access the best diet. For example, I spent a month in Los Angeles this year and my routine diet suffered, and therefore I did not make any weight gains in this period either, in fact, I lost weight.
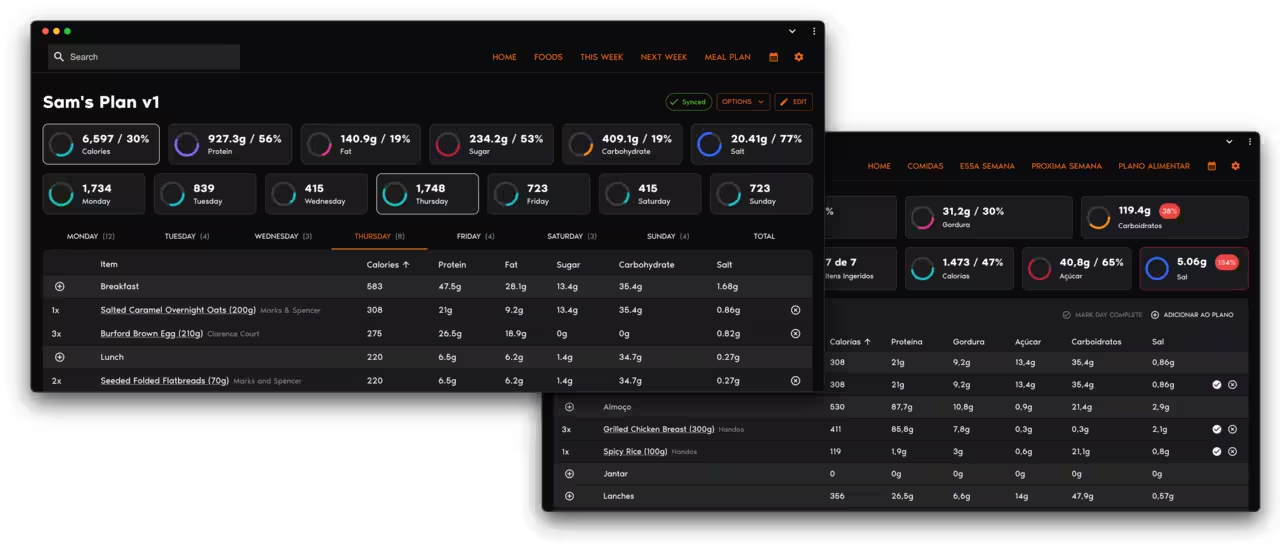
Enter Macro MealPrep app, I created this as a side project in my spare time as a way to plan ahead the food I would need to eat in a given week. The saying goes, "if you don't plan then you plan to fail". This goal of this app is different to other apps like MyFitnessPal which are geared around weight loss, and don't allow you to make plans in advance. Merely, they just track the food you eat, as and when you eat it. With my app, I wanted to put advance planning first, meaning, during the week, I would not need to spend mental energy thinking about what I should eat, when, or where. I only had to focus on eating the things on the list.
Now for the technical buzzwords. MacroMealPrep App is a Node based Isomorphic Single Page Application styled with CSS Modules. It's run out of a Docker container that is built, tested, and deployed automatically using Google Cloud Build using a process that supports build promotion. The Docker image is hosted "serverless" on Google Cloud Run which means a container is spun up to handle requests as load grows. For faster world wide access and distribution, the website is fronted by Cloudflare which has been configured to cache all responses.
One model of Isomorphic React app that I've developed is the concept of rendering an unauthenticated scaffold which means a visiting user will see the application theme and layout virtually instantly because they are served this basic page from the edge cache. From there, the browser can deal with loading the scripts, and the application starting, by first determining its current state (for example, are they logged in, is there data to sync). Once this initialisation is complete, the application will rehydrate the page and the user will see their data as it only "fills in" the application layout scaffold which has already been sat on screen while this initialisation has been taking place. There is no reflow or flash of loading states.
While the application would have been totally fine being served as a static single page application HTML, I knew I needed a live Express "backend" because I wanted to do on server processing. For example, I did not want to use a Platform as a Service because they strongly promote vendor lock in - which I am against. With this in mind, I built a rest API that is agnostic from the applications perspective, but the actual data is stored in Firebase. This could easily be switched out to another database if I were to choose in the future, without needing to change application code. Firebase is good because it's fast, scalable, and virtually free; enabling me to get up and running very rapidly.
I also use the API because I wrote an oAuth login for Withings. These are the people who make smart watches and health gadgets. In this case I have a Withings Body Scale, it's a WiFi enabled scale that sends weight/mass data to their system for processing, and their API supports notification callbacks. This means that when I step on the scales in the morning, my metrics are virtually instantly sent to my app for display on the dashboard.
First published October 2019
