

Pure Swift Instagram Queue App for iOS
Sometimes it's nice to branch of into new technologies to keep perspective and knowledge of relevant stacks. This is my adventure into pure the pure iOS world with a simple Swift iPhone app.
The app handles the basics, but should handle them well. Connecting to a HTTPS pinned API, download a data in JSON, cache it locally. Then parse it and use it to display data within the app. In this case, the app is a list of photos I have taken that I have uploaded to my website, but have yet to share on Instagram. I can track which photos are shared as I linked Instagrams post callback into my website, so new posts on Instagram can be matched to photos I've uploaded to my website by way of metadata matching.a
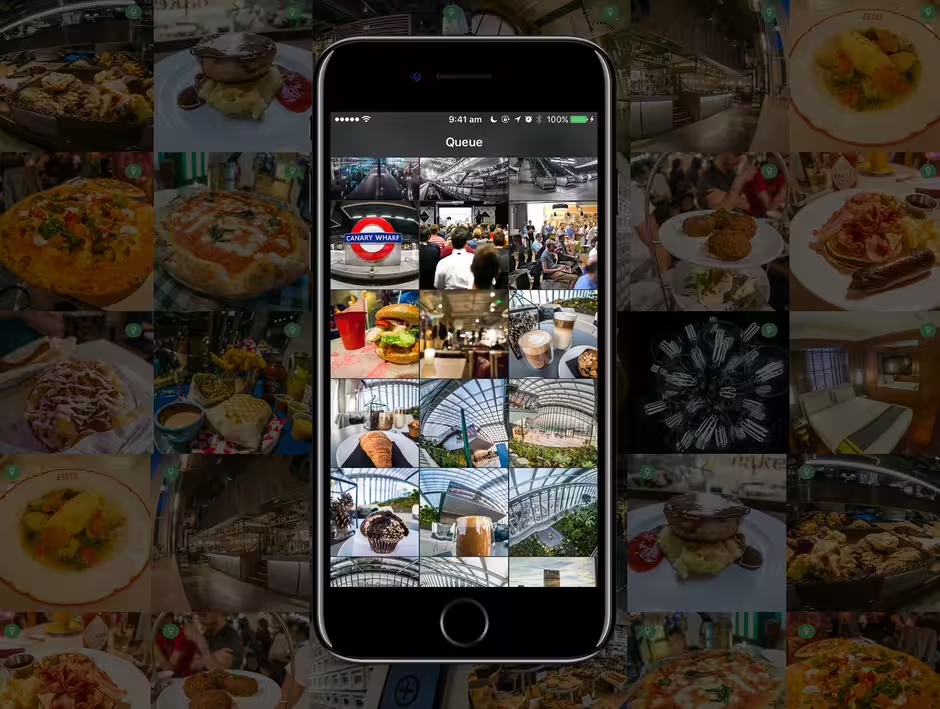
This makes it simple to generate a list of items that have yet to be posted. The trick for this app was to display a large number of photo thumbnails in crisp resolution, and with a very fast scrolling speed. I should be able to swipe up and down and see the list scroll rapidly without any janking.
iOS has cell reuse properties built in, so using this and a combination of disk and in-memory caching, I could download all the relevant thumbnails and render them in a rapid table view.
Tapping on an item reveals a details sheet, where I take advantage of the share API to detect if Instagram is installed, and if so, offer the ability to share the photo to it directly -- providing it with some additional meta data such as the caption text - which I can also enter via my website with ease.
The app is totally pure Swift only, and it was surprising how little was needed to create such an app that worked so smoothly. That said, the API for handling JSON in Swift is terrible, as is making simple HTTP requests. So I used two popular libraries via Cocoapods to help address these. Alamofire for the HTTP requests, and SwiftyJSON for navigating the JSON downloaded from the API.
