
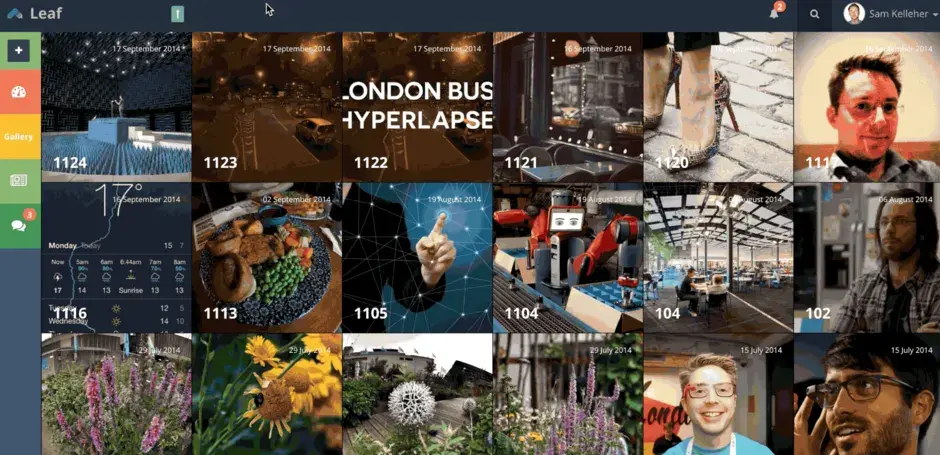
CMS Gallery + GIF Support
A photo gallery within the admin console of a CMS I created called Leaf. First off the user can upload images (every very large files direct from a DSLR camera) by dragging multiple files into the window. The upload of each file is then performed asynchronously providing a percentage feedback. A thumbnail of the image is instantly provided by using canvas to render a preview client side. Each image is then received (again asynchronously) by a Node API which then uses ImageMagick to create all the various dimensions that a website might need and in the appropriate formats. The advantage of this, is a image service is not required for hosting as the image dimensions and formats are created at upload time, rather than on consumption. These services are expensive so the pre-load option is cheaper to run in the long term.
The CMS can natively determine which image format to use for each image using dynamic rendering in both the MVC front end and the Backbone based backend. For example, if a GIF or PNG is uploaded, then the resulting image element in the page will also be of that format (instead of being flattened to a standard JPEG like most other CMS platforms). For regular JPEGs however, the html <picture /> element is used to provide a AVIF, along with srcset attributes to let the client browser decide to download a large resolution for high-DPI screens.
By creating each image dimension at the point of upload, means a user doesn't have to wait for an edge server to create a specific resized version in production, nor is the API susceptible for abuse by people passing in their own parameters to resize images.
Each dimension and it's file size, and final pixel dimensions are then stored in an array along with the loaded metadata from the images EXIF or IPTC profiles. This way, the author can then write a post using this image, and that new post will be automatically populated with the location and date found from the image.
The image dimensions in this particular platform are uploaded to Microsoft Azure blob store and served via their CDN platform (powered by Edgio). Although the way the code is written, any CDN provider could easily be supplemented and I've also written a provider that uses Googles Cloud Storage platform for example. Google particular CDN implementation also supports Access Control HTTP headers meaning your uploaded images can be protected from hot-linking - where people embed your image in another webpage.
