
Backbone + Marionette GitHub Repository List - Sample Application
Update October 2024: Even though this app is over 12 years old, IT STILL WORKS! It is still hosted by GitHub, and fortunately they haven't changed their API structure in all this time.
Sometimes the best way to learn something is to study each component separately, this gives us a true in depth skill on how something specific works. However, putting these components together to make a full featured application is another ball game entirely. I've always maintained that Software Engineering isn't difficult, but it can be complicated - as a typical application will consume numerous different technologies from development stages, to deployment, to runtime. It's putting all these modules together that is the hard part.
Besides learning each component separately. We have some great sample applications, such as TodoMVC which is a popular simple todo app that has been rewritten in dozens of different frameworks, including Backbone, then another for Backbone and Marionette, then another for Backbone and RequireJS.
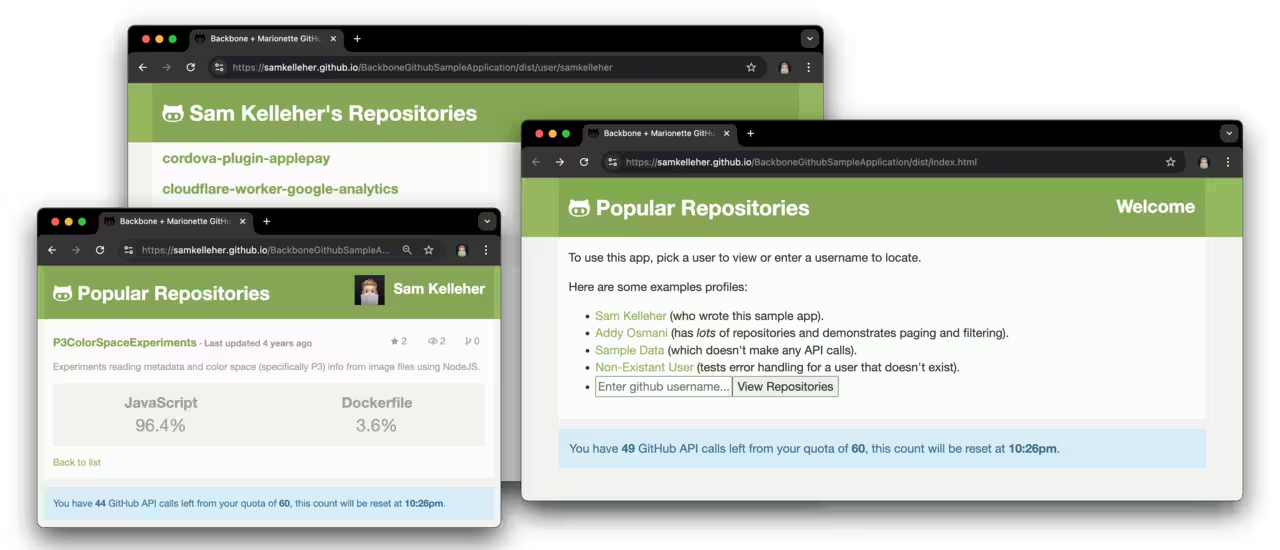
I still felt that even these samples were too simplistic in illustrating the full orchestral dance required to get everything to work. So I went ahead and created a simple web-based application that will find a users GitHub profile, list their top 20 most popular repositories, then allow us to see the language statistics for each repository.
It would have to show the full application development lifecycle, such as having module loading, build and complication steps, full unit and integration testing with code coverage. I hope that the project can be used for reference when combining technologies in your own application. All of the different steps I've included are required for any modern web application nowadays.
For runtime:
- Module Loading with Require
- Models, Views, and Eventing with Backbone
- View Management with Marionette
- HTML Templating with Underscore.
For testing:
- Behaviour Driven Development framework with Jasmine.
- Test running with Karma.
- Testing Environment using PhantomJS.
- Continuous Integration with TravisCI.
- Code Coverage Instrumentation with Istanbul.
- Code Coverage Reporting with Coveralls.
- API Documentation generation from code with Docco.
- Code Quality analysis with JSCS (with the option to use online services like Codacy).
For building:
- Task running with Grunt
- CSS and HTML minification with cssmin and uglify.
- index.html release modes with the processHtml task.
For development:
- Front end packages managed by bower.
- Development tool (such as grunt etc) packages managed by npm.
As you can see, the toolchain and modules required for building a complete application is quite comprehensive - even for something as simple as listing GitHub repositories.
